轉換率總是很差?原來是UI/UX按鈕設計不夠好

圖片來源:ArkBeez
網站設計中有非常多看似無關緊要的細節,卻能大大影響受眾與網站的互動。
想要使用者『點選、下單、下一步』等動作,『按鈕』就是非常重要的存在,是一個使用者與品牌網站間的重要連結。
那要怎樣才能設計出好的按鈕?不但保有品牌個性更擁有實用性呢?
今天ArkBeez就來告訴大家,網頁中的UI/UX 設計按鈕中,如何從茫茫網站中凸顯出來,且還可能增加按鈕的點擊率喔!
人是視覺的動物,因此我們可以利用『顏色、形狀和位置』來達到顯著的效果。
但常有些網站花了許多創意想讓大家看到按鈕,事實上卻造成反效果,因為受眾如果沒辦法一眼看出按鈕所在,那麼設計的再華麗,也是個裝飾而已。
- 顏色
想要讓人一眼就看出重點在哪裡,『按鈕的顏色』就要在網頁中凸顯出來。

圖片來源:ArkBeez
如上圖,按鈕的顏色如果與背景過於相似,不但會造成按鈕的顯現度降低、也會減少點擊率,因為就讓人看不見了,怎麼還會點擊到呢?
因此建議:按鈕的顏色應與背景色呈對比,用一種『跳出來』的顏色,來抓住使用者的眼球。
- 形狀
好的 UI/UX 是設計是能引導使用者依循你所指定的路線,並做出指定的行為。設計師常常會認為使用者一定能一眼就看出他們的設計邏輯,但有時候這些看似明顯不過的事情,對使用者可能並非如此。
因此,『按鈕』就一定要讓他一眼就看出是按鈕,而在眾多網頁中,就連Facebook的按鈕都是方形的,因此『方形按鈕』就是最佳按鈕。

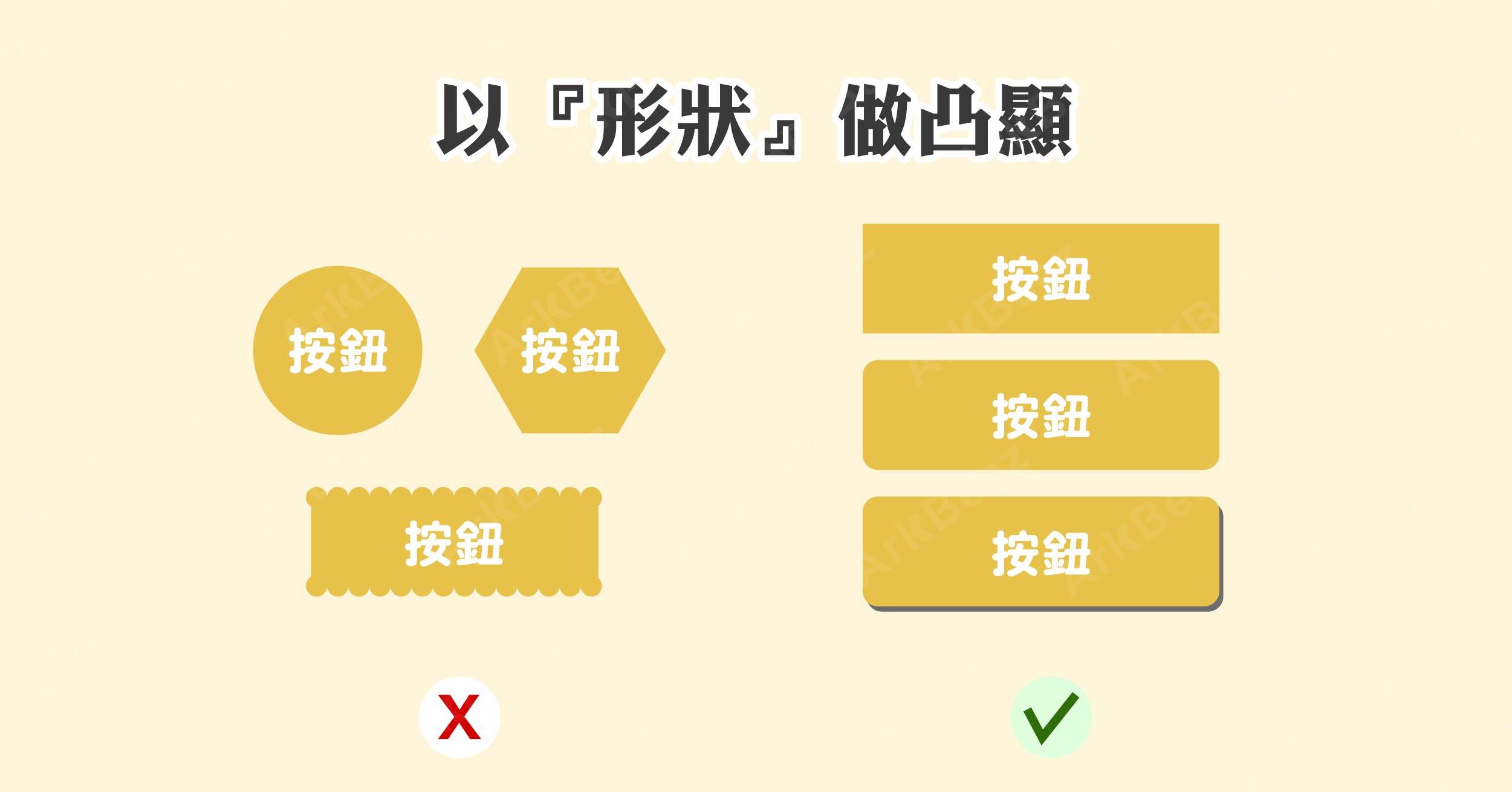
圖片來源:ArkBeez
而我們能在方形按鈕中,做些變化,如上圖可為:
-
- 方形邊界+填充色按鈕
- 圓角邊界+填充色按鈕
- 陰影+填充色按鈕
- 幽靈按鈕 (只有編框的無填充色按鈕)
-
- 而在這些按鈕中,效果最好、點擊率最高的按鈕是『陰影+填充色按鈕』;而效果最差的則是幽靈按鈕。
-
- 我們可以根據網站中不同元素的重要性,來設計按鈕的樣式,例如:
-
- 重要的用實心、次要的用邊框、再次要的用連結等等來表示。
-
- 位置
- 按鈕的位置應該在哪裡?在網頁設計中也是重要的考量之一,我們可以運用畫面中留白的部分,來凸顯按鈕的重要與提升能見度。

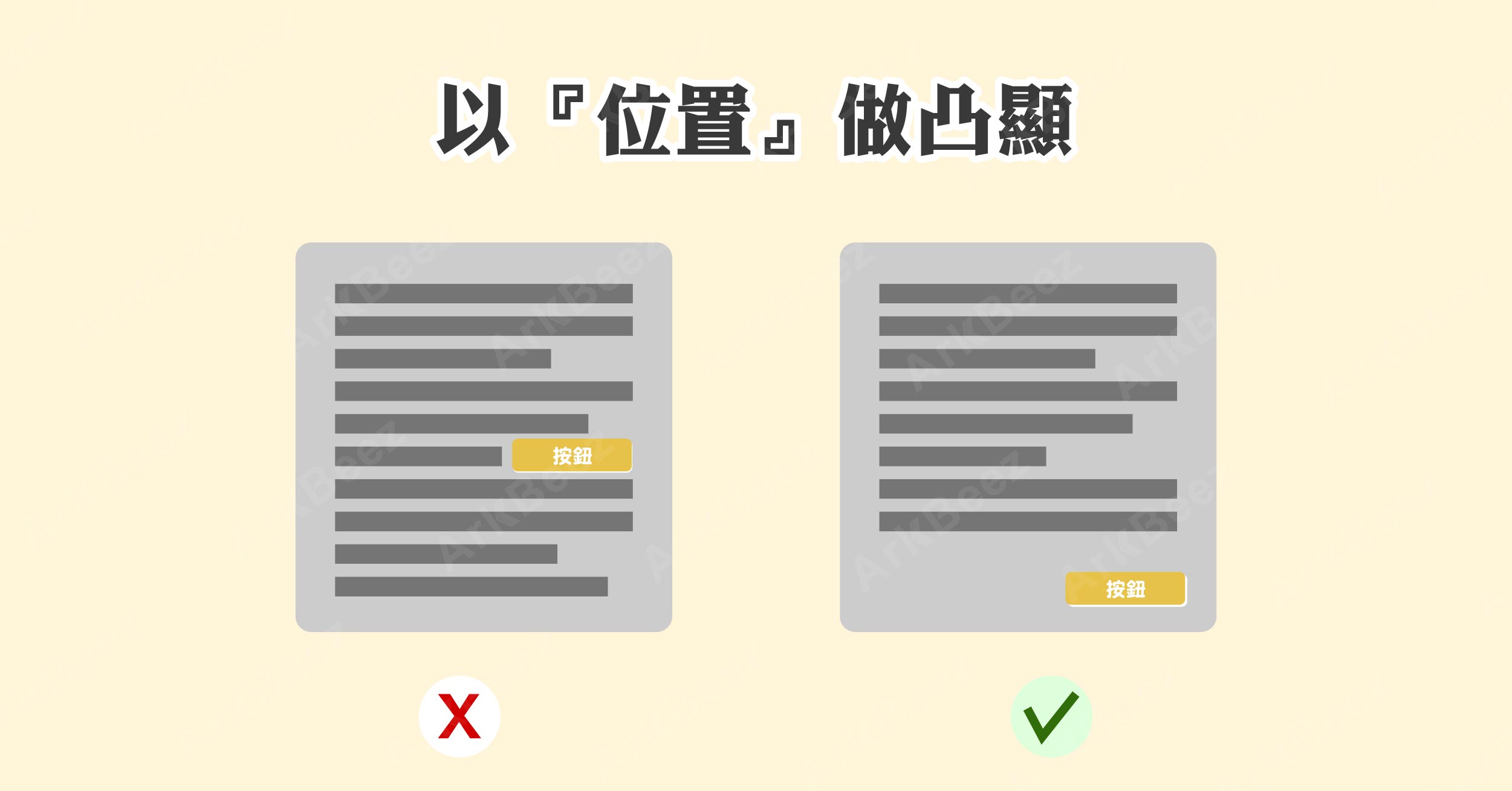
圖片來源:ArkBeez
如上圖,左邊的設計將文字與按鈕編排在一起,不但容易造成使用者混淆,也會讓人不知道該看完再點擊還是要先點擊?如此一來就會降低按鈕的點擊率、也讓網站的易懂性大大降低。
因此建議:按鈕需要擺在網站中清楚可見的位置,適當的留白都能用來凸顯按鈕的存在喔!
-
- 按鈕功能標示要清楚
-
- 每個按鈕所擁有的功能,都是靠文字顯示,因此顯示的詞彙就非常重要了!我們應該用『簡潔有力與言簡意賅』的方法表示,而不是口語化的呈現喔!例如:
-
- 『還想知道更多資訊』,就使用『了解更多』
-
- 『還想繼續瀏覽商品』,就使用『繼續購物』
-
- 『想知道優惠活動有』,就使用『更多優惠』
- 這些清楚表示方向的按鈕,都可以大大的提升按鈕點擊率,更能提升使用者在瀏覽網站時的效益。

圖片來源:ArkBeez
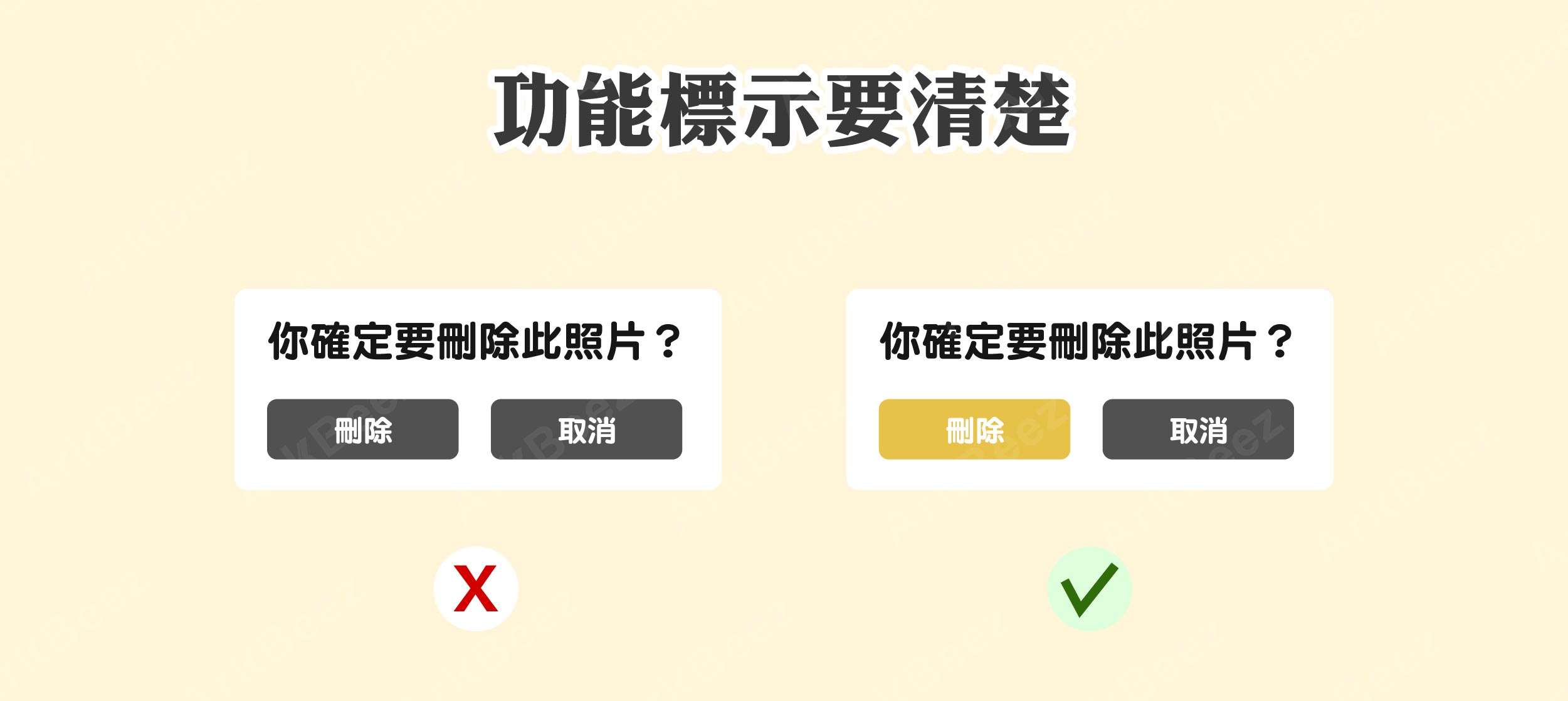
除了文字清楚外,需提醒的動作我們也能用顏色來表示。比起同樣顏色的按鈕標示,依照上圖的範例所示,將其中一項『刪除』顯示為亮色,就為此項動作增添了『提醒及危險』的意味,也能快速抓住使用者的眼球來認真閱讀。
-
- 多種按鈕的位置設計
-
- 會顯示在按鈕上的資訊,都是重要的。拿電商網站來說,讓顧客快速結帳就是最重要的事!
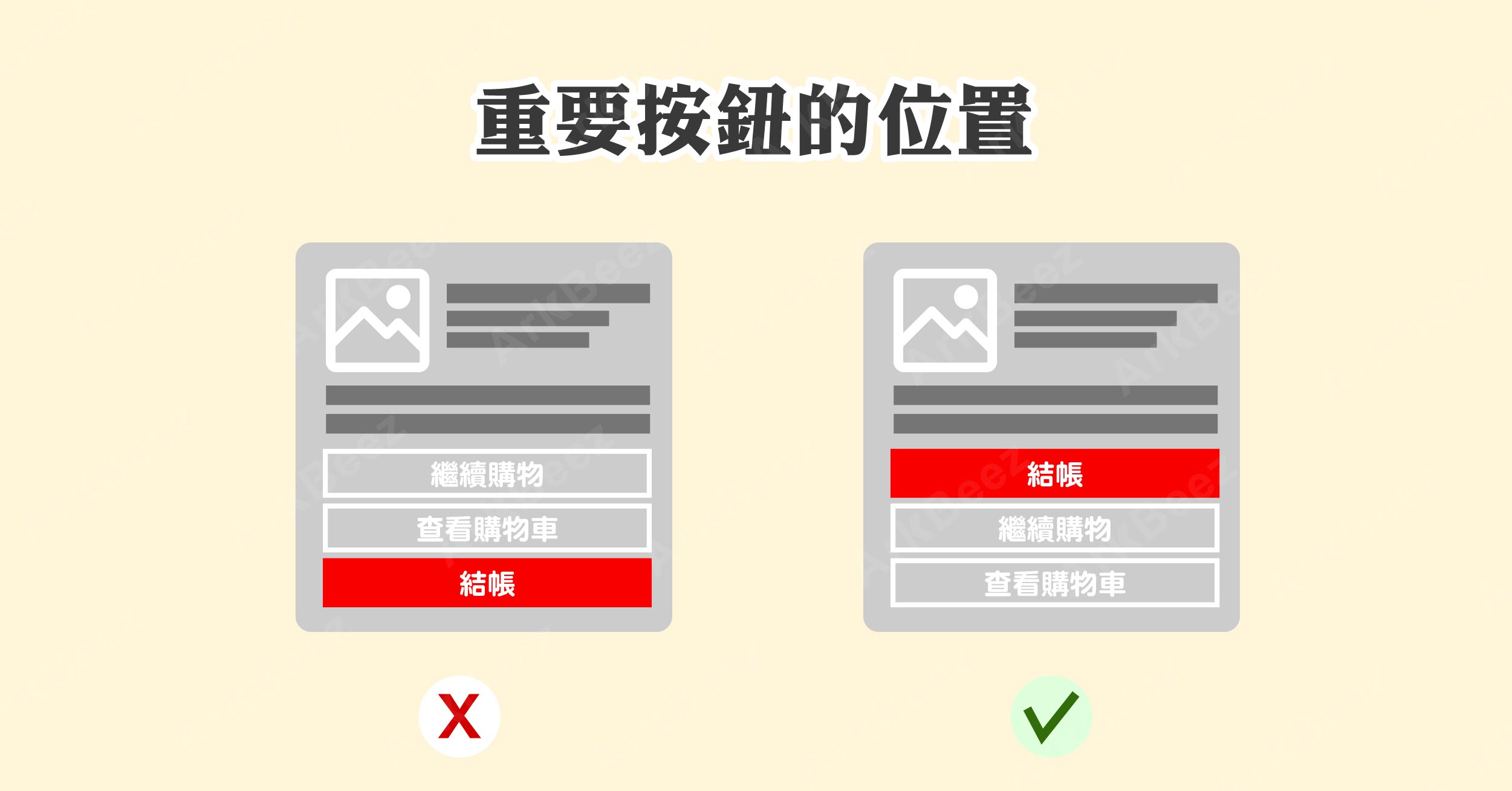
- 因此,如下圖的『結帳』按鈕的位置就會比其他按鈕來的顯而易見且前面。

圖片來源:ArkBeez
-
- 按鈕的反饋
-
- 有時會遇見『明明點了卻沒反應,那到底有沒有點到』的狀況,這時我們就可以為按鈕設置互動與回饋,讓使用者清楚知道,現在到底什麼情形。
- 如下圖,我們可以運用『聲音、動畫或顏色』來提示使用者現在到哪個步驟。

圖片來源:ArkBeez
不論手機或是網站設計,按鈕都是在 UI/UX中非常重要的一環,想要顧客點擊、下單,小小按鈕就能左右使用者的心。背景顏色的對比、按鈕形狀、按鈕的擺放位置與順序,再搭配按鈕點擊回饋等,這些細節都能讓按鈕的點擊被提升。
你的按鈕設計對了嗎?快點動動手指檢查一下吧!
在現今網路發達時代,品牌經營並會透過網路行銷、宣傳等,想要讓大家找到你,『網頁表單』是初步搜集資料與讓客戶認識你的第一步。
但網頁表單說白了好像就是填寫基本資料,但一個優秀的網頁表單如果讓使用者執行覺得輕鬆簡單,就能進行到下一步,甚至完成轉單都有可能!
今天就讓ArkBeez來告訴你,一個好的網頁表單需要有哪些注意事項吧!

