弄懂UI/UX設計,讓網頁表單超好填!

圖片來源:ArkBeez
但網頁表單說白了好像就是填寫基本資料,但一個優秀的網頁表單如果讓使用者執行覺得輕鬆簡單,就能進行到下一步,甚至完成轉單都有可能!
今天就讓ArkBeez來告訴你,一個好的網頁表單需要有哪些注意事項吧!
填寫欄位越少越好

圖片來源:ArkBeez/填寫欄位越少越好
可以自己換位思考一下,當你很想趕快完成購物時,卻出現一堆需要填寫資料的加入會員表單時,是不是會讓你的體驗心情大打折扣呢?這就表示,需填寫的資料欄位過多時,是會大大降低客戶填寫表單的意願喔!因此表單上需填寫的資訊應該要是對品牌最相關也最重要的!
例如:我們要透過電子郵件傳送資訊,那麼『手機』與『地址』就能在這一步省略,一能保持表單簡潔性,二能讓客戶輕鬆完成填寫。
『少即是多』就是我們製作表單的重要概念喔!
動態顯示表單進度

圖片來源:ArkBeez/動態顯示表單進度
你是否曾有過在填寫別人家的表單時,都會遇到全部填寫完按送出後,才發現哪裡不對、哪裡要改,而花上更多時間。所以為了可以減少使用者的時間與精力,我們可以使用這個『動態逐欄審查功能』,讓大家在填寫資料時都能及時察覺,也能大大增進使用者的網站體驗喔!
錯誤訊息直接顯示

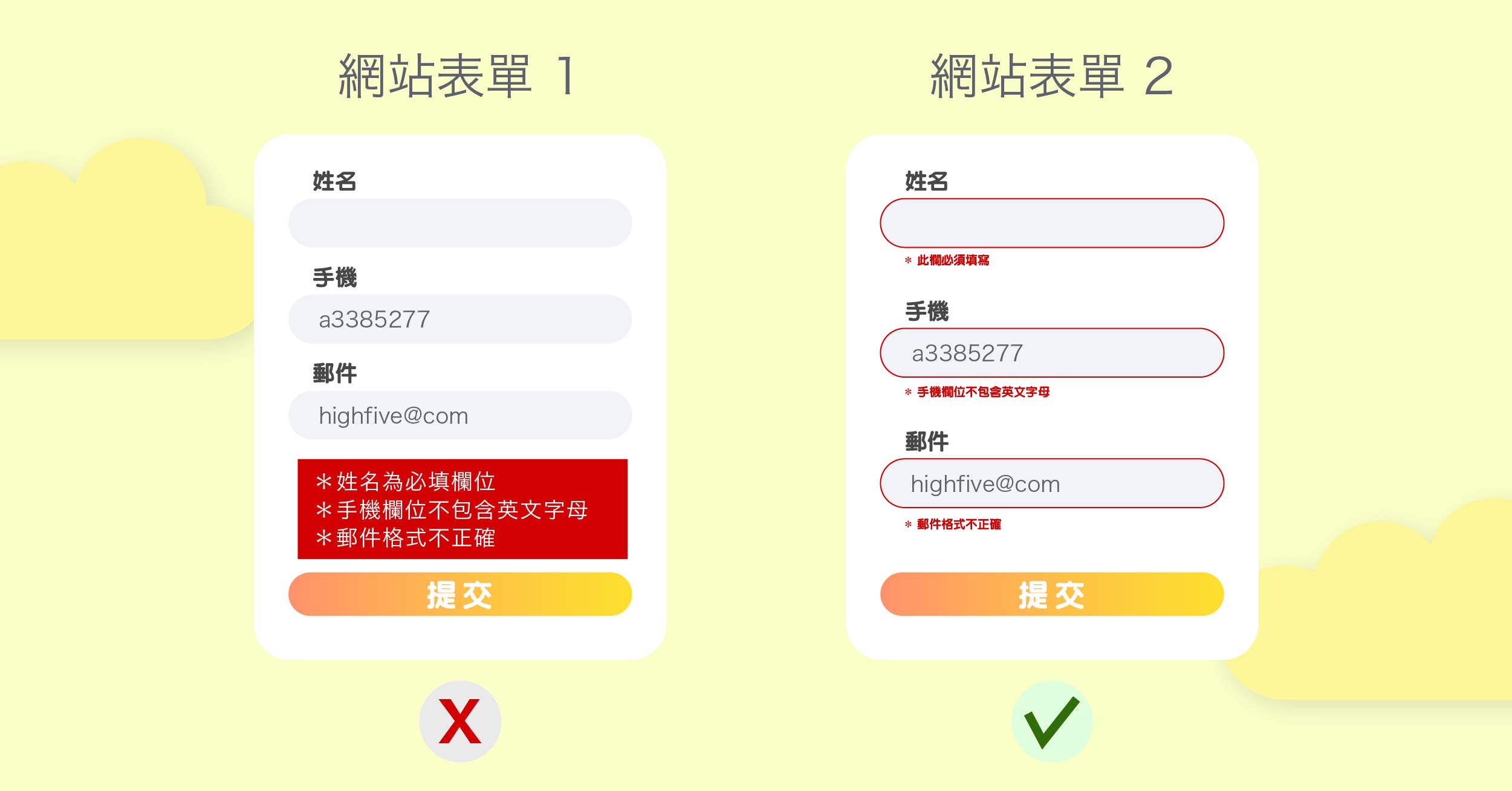
圖片來源:ArkBeez/錯誤訊息直接顯示
上面提到說要『減少客戶使用完才發現錯誤』的問題,因此我們也可以在客戶填寫欄位時就直接審查並告訴他哪裡錯誤,而不是集結於網頁下方。
將同類別資訊放一起

圖片來源:ArkBeez/將同類別資訊放一起
表單盡量越簡單越好,將『同類資訊放一起』也能避免讓客戶覺得表單過於雜亂而不願填寫。例如我們把『個人資訊』與『聯絡資訊』當成大標題來分類,並用顏色或空白來區隔開來,使畫面一目了然。
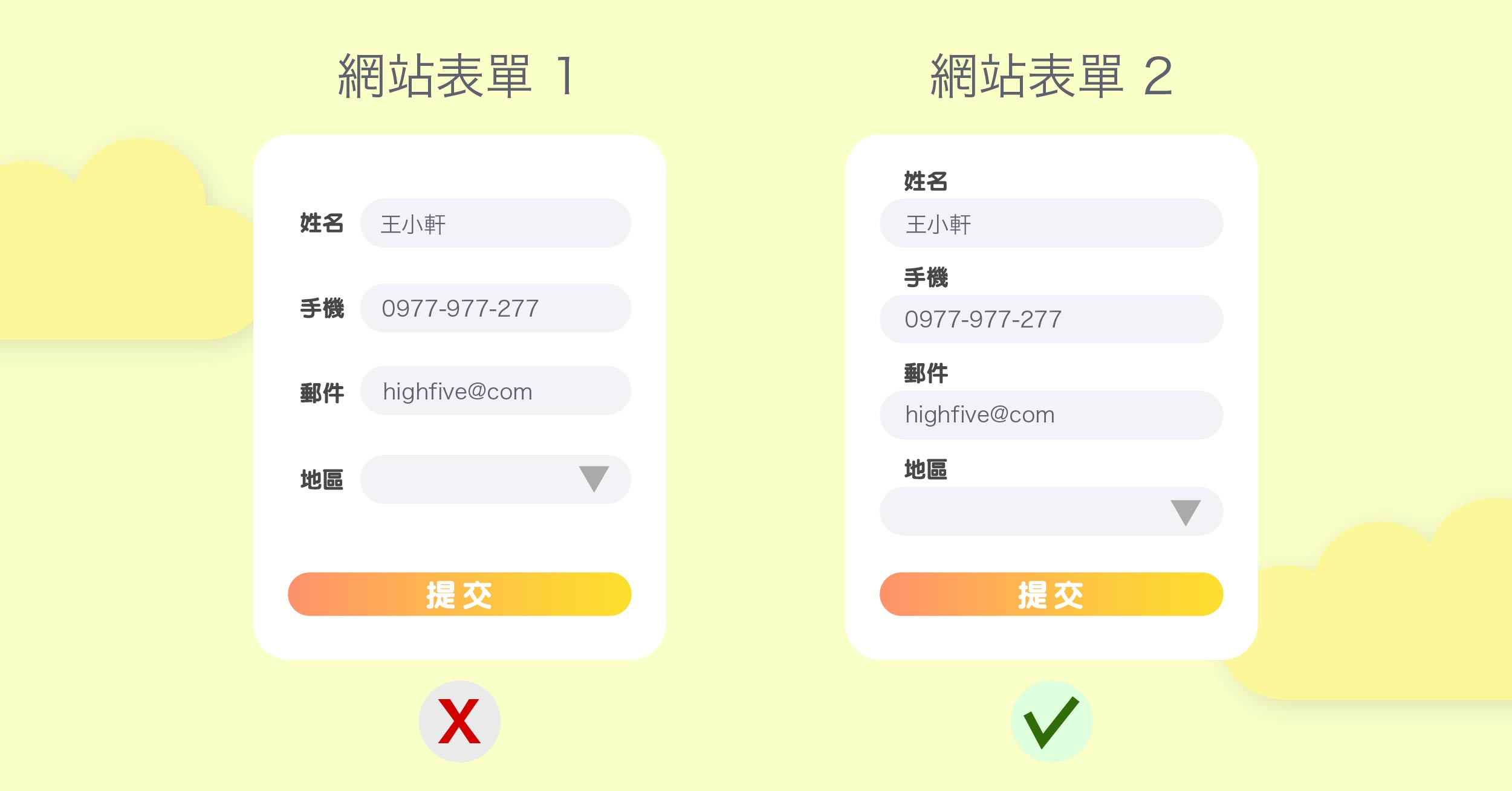
不同資訊必分行

圖片來源:ArkBeez/將同類別資訊放一起
我們在閱讀網站或使用手機時,都習慣『由上到下』,因此在表單設計也應該符合這個習慣,一行就只有一個欄位。以上圖對照,左邊的資訊欄過多與左右的方式排列,就容易讓人產生『我該從哪裡開始才好?『左邊跟右邊有關聯嗎?』等問題。
而也有左右排列的形式,但『資訊一定有關聯』,例如:
- 姓、名
- 日期、時間
- 城市、地區
欄位名稱放置上方

圖片來源:ArkBeez/欄位名稱放置上方
前面我們查看資訊習慣『由上到下』,因此欄位名稱與欄位也應該互相配合,將欄位的標題放置欄位上方,而非左方,如此一來不但能符合人類眼球運動習慣,也能增加用戶使用的好感。
以上的表單設計注意事項雖然看似沒有什麼差別,但相信有填過表單的你一定有經驗,不好填寫的表達會讓人有多暴躁!因此良好的設計網站表單,不但成功讓用戶填寫完成,也能幫助客戶與品牌淵源的後續發展喔!

